
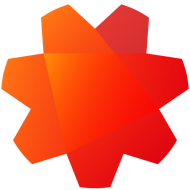
Great attention was paid to the construction of the home page to ensure all of the features required by the client were delivered in a user-friendly manner. Projects can be marked as "featured" to allocate them a 4-tile spot on the home page. The number 6 spot is always populated with the site blurb.

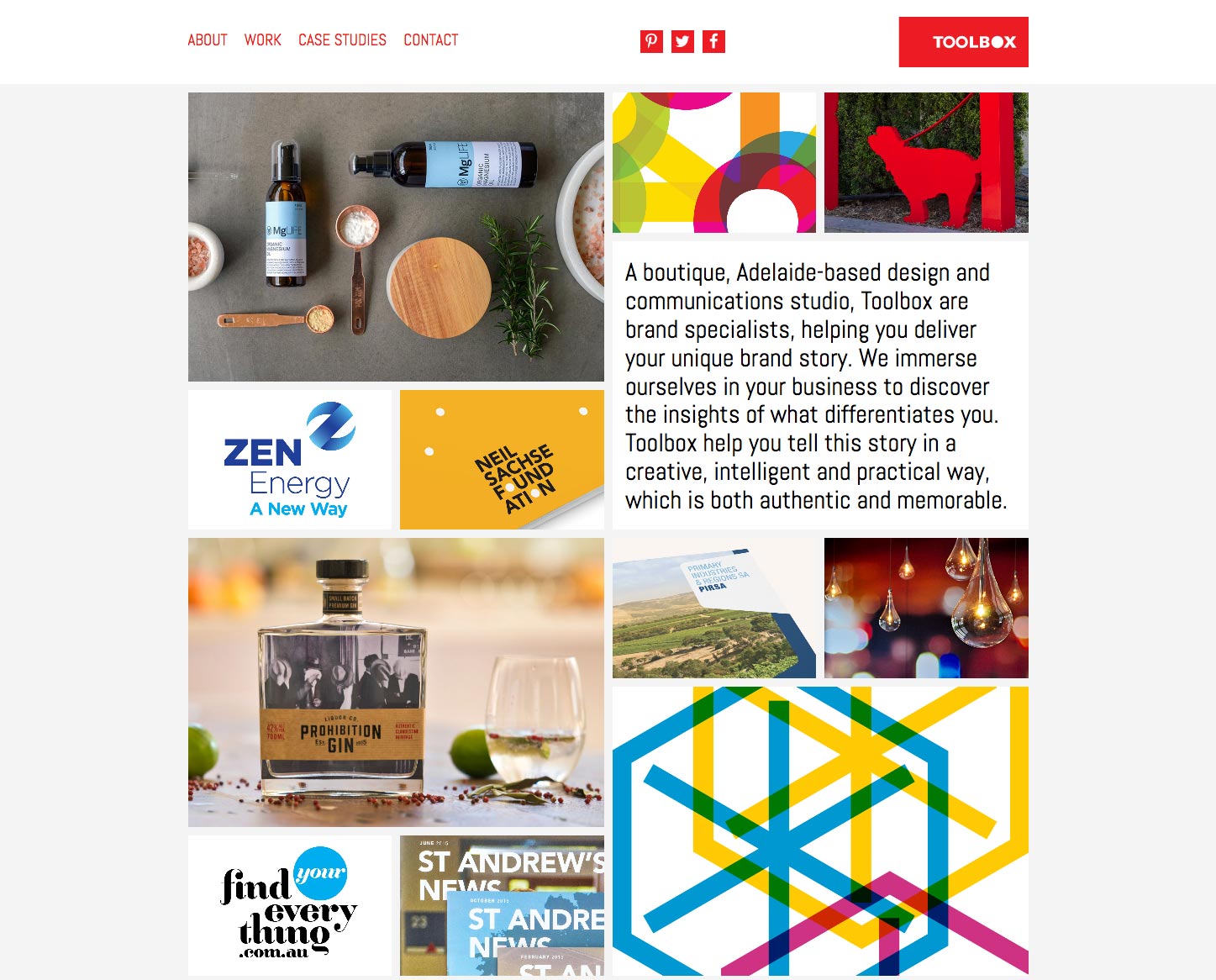
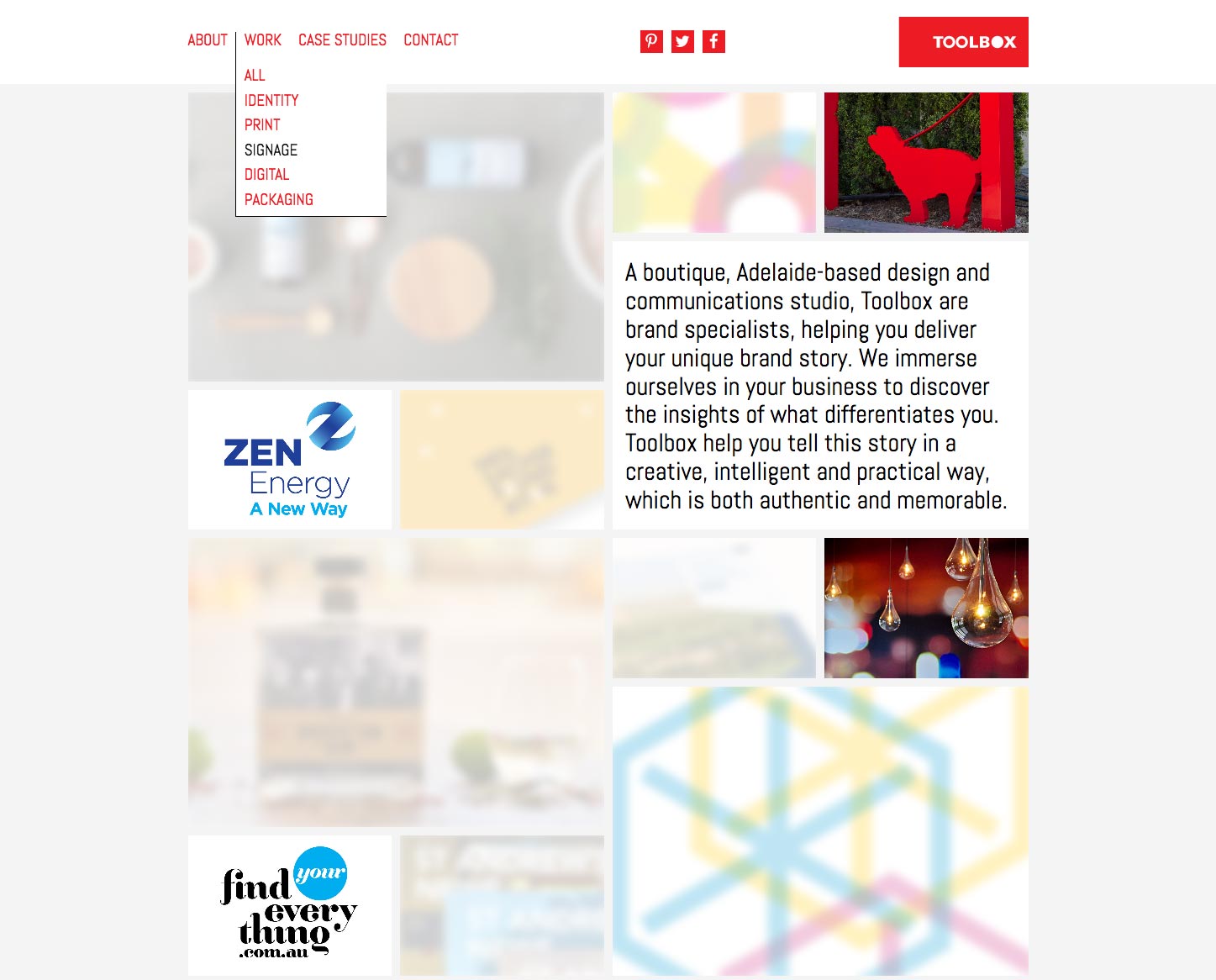
Custom PHP and jQuery were used to filter the projects on the home (work) page. Filtering categories are added to the main menu and can be directly access from any page.

For graceful degradation, filtered-out posts use both the newer CSS filter: blur(); and

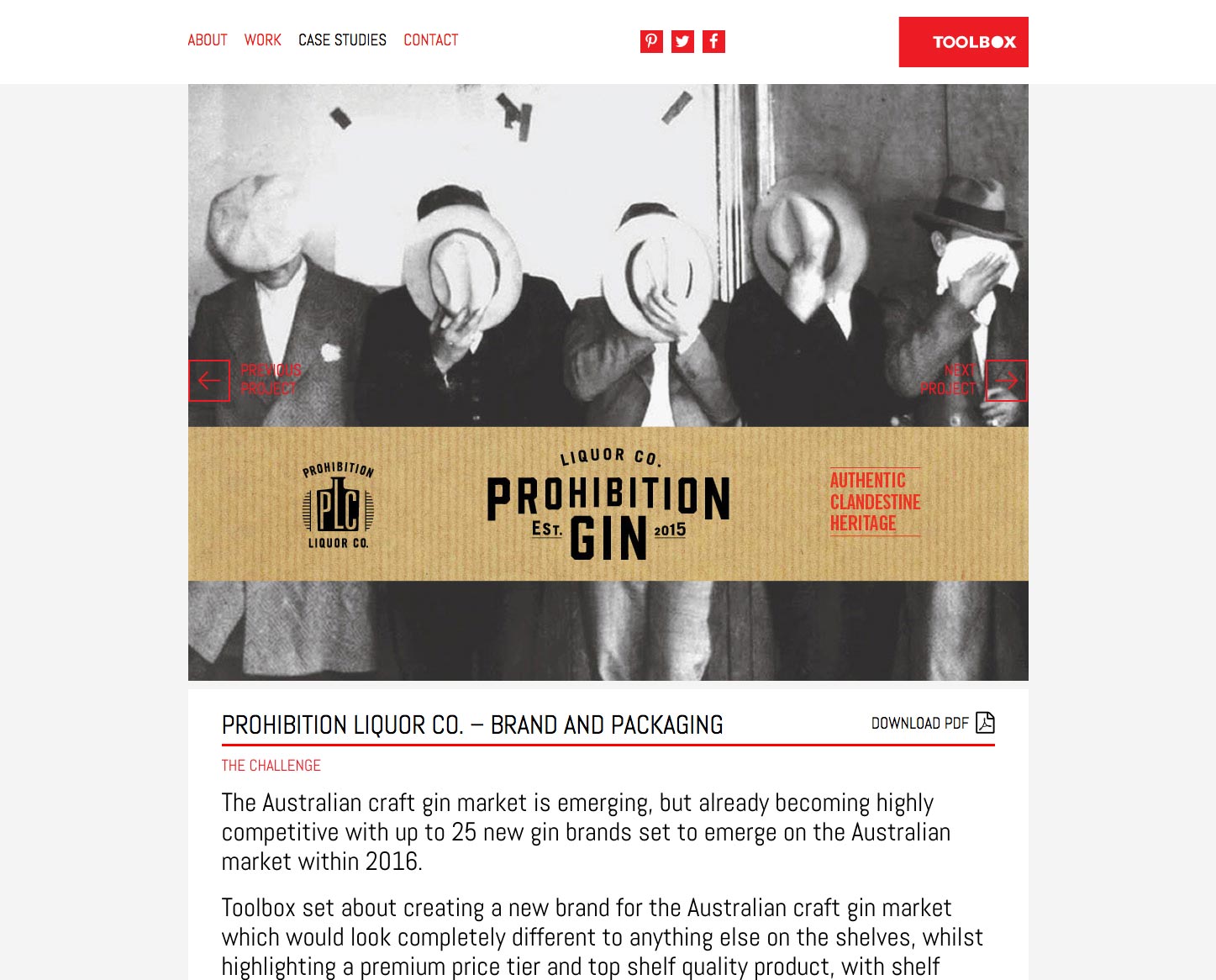
The case studies also required some back end customisation to make it easy for the client to add downloadable PDFs in a structured manner.

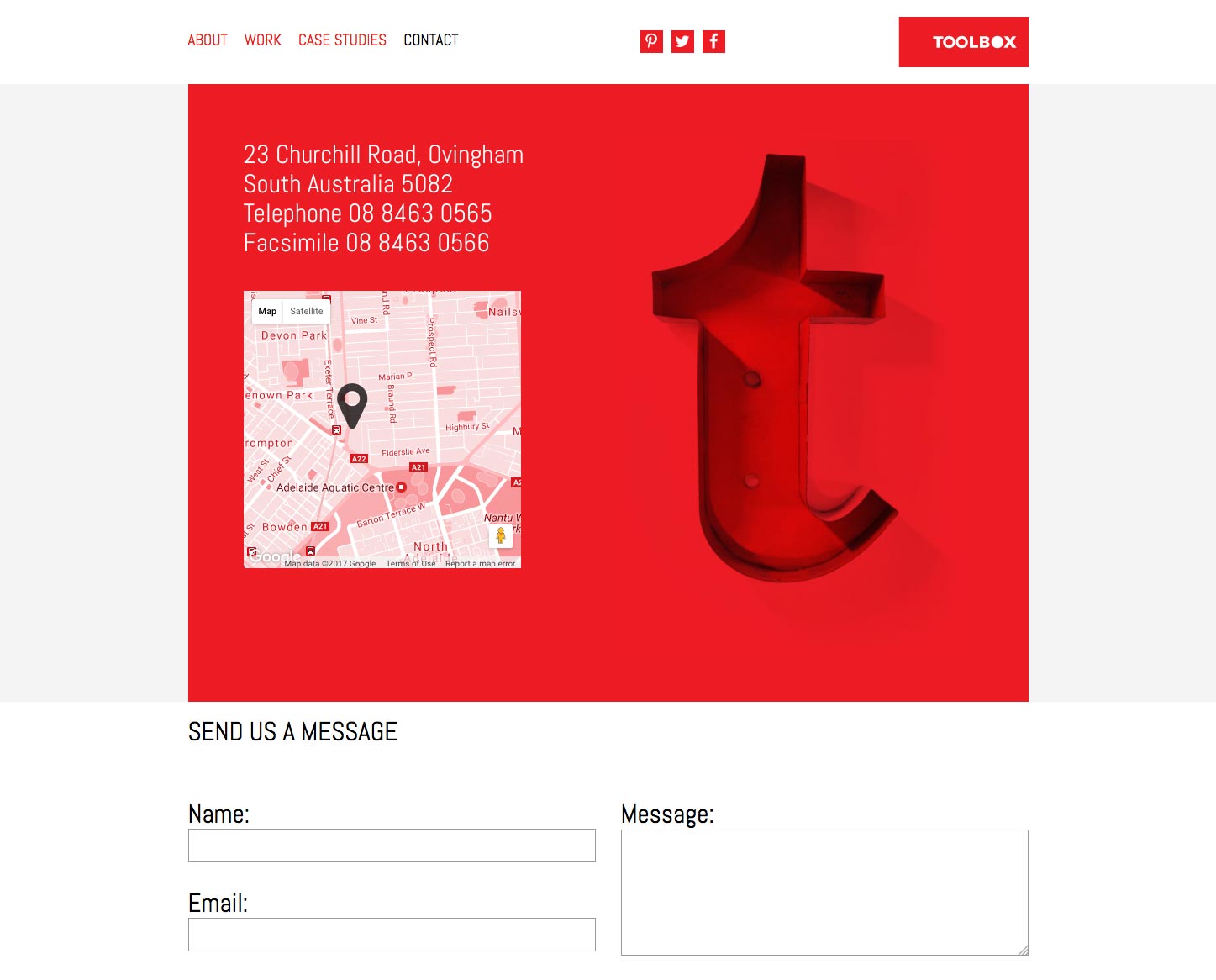
The contact page features a custom-styled Google map and contact form with ReCAPTCHA.


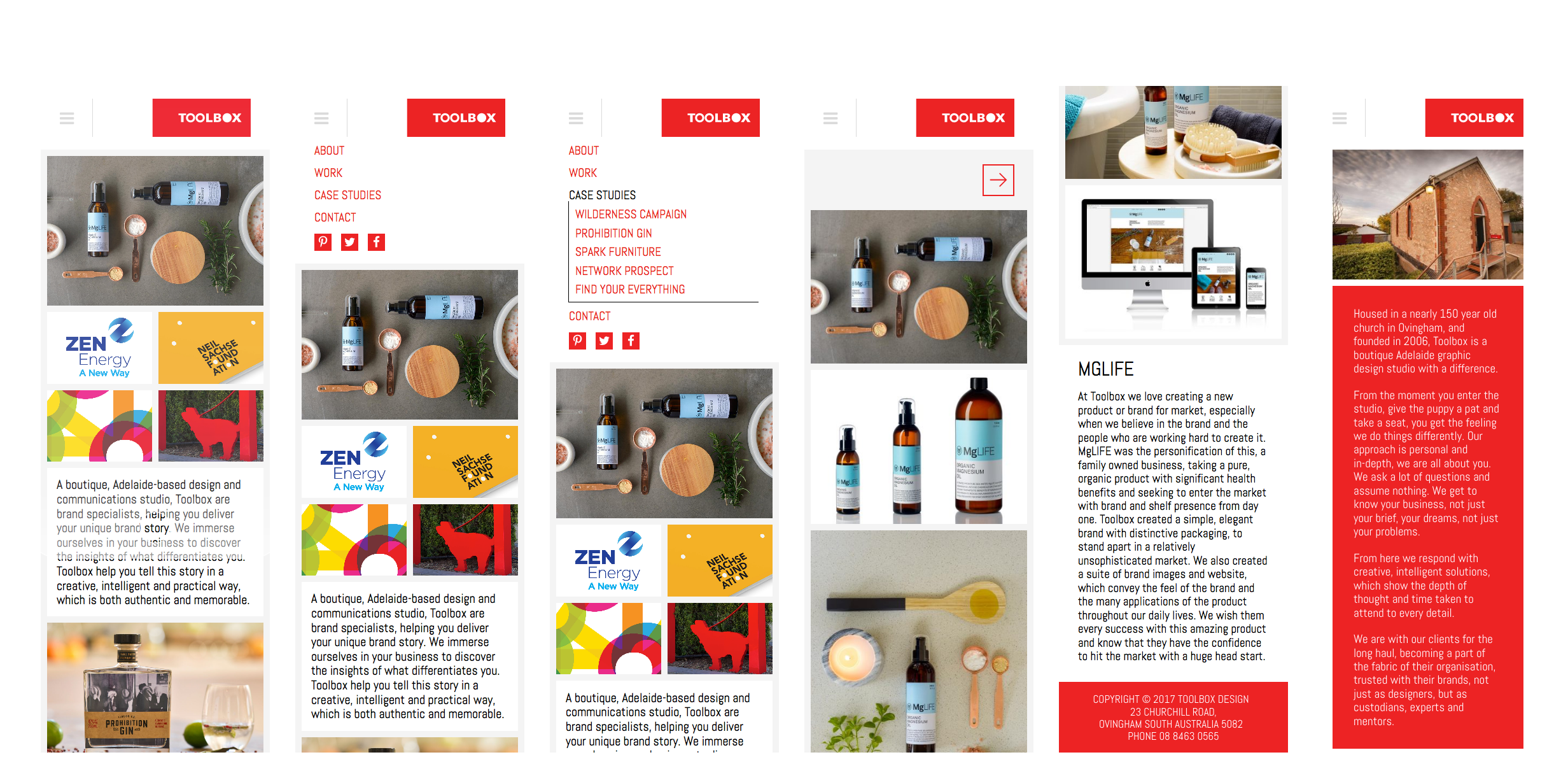
The complex grid layout of the home page made building out tablet and mobile responsive states a particular challenge.
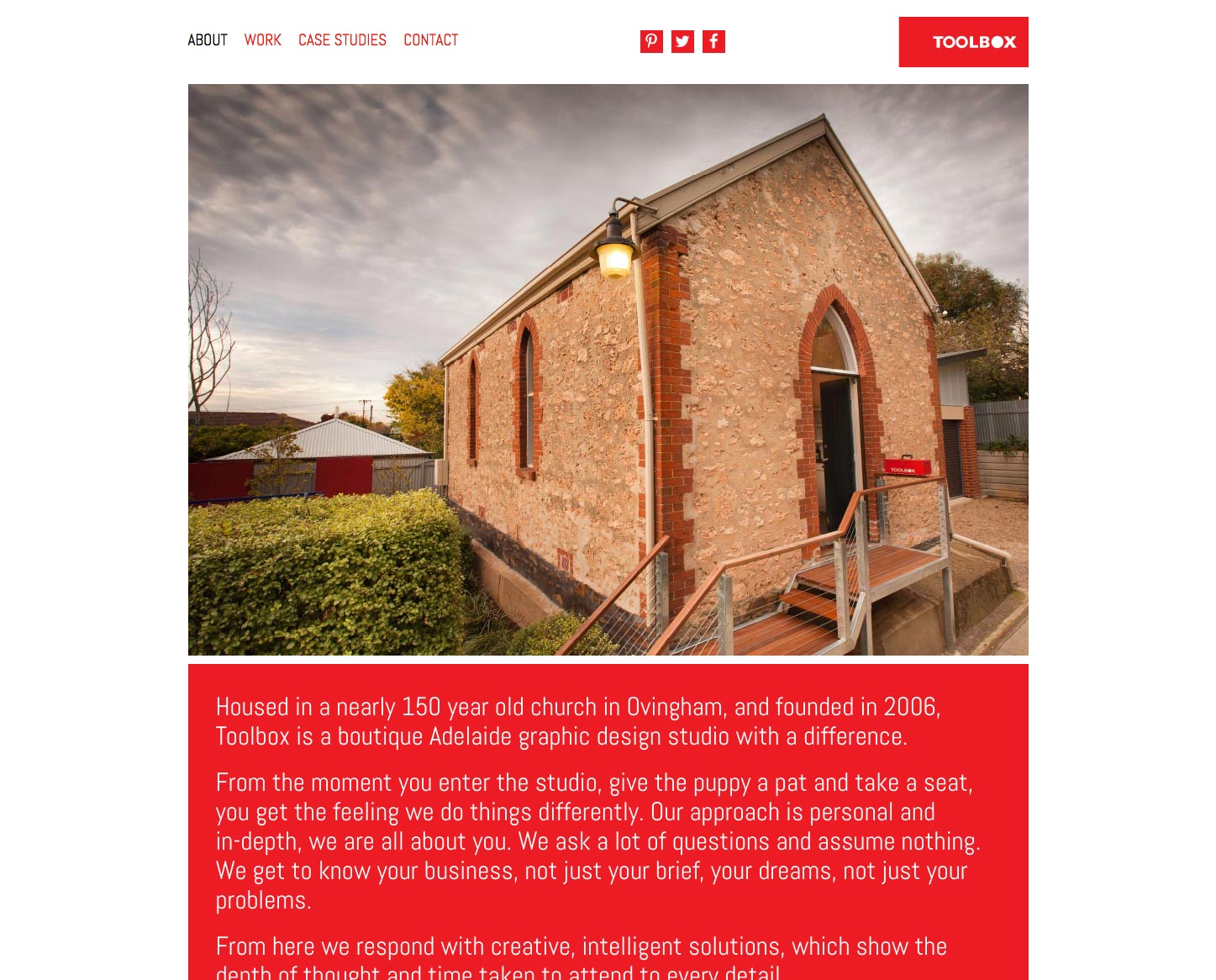
A very fun project; this is a portfolio website for Toolbox Graphic Design using built with WordPress.
The build involved some deeper exploration of PHP loops, counters and conditional statements for me in order to deliver the deceptively intricate grid structure designed by the client. I also got to explore jQuery in more detail than ever before while implementing project filtering.
Through the design process, a dialogue was maintained with the client to give them the benefit of my knowledge prior to handing over visuals to me. As super talented and experienced print designers, everyone at Toolbox appreciates being able to send me final website art in Adobe InDesign format.
Toolbox are fantastic to work with and I’m proud to be a go-to provider for their website work.